Greetings from the beautiful world of animation, where computer-generated images, cartoons, and sketches are given motion and emotion. The 12 principles of animation are a set of fundamental methods that are at the core of producing appealing animations.
The 12 principles of animation will reveal the techniques used to give characters life and motion on the screen, whether you are an ambitious animator, a curious enthusiast, or just fascinated with the beauty of animation. Join us as we take you on a fascinating trip through the fundamental ideas that have influenced animation.
The 12 Principles Of Animation

Anticipation
Animation ignites the audience’s anticipation for an action coming next, which is necessary to sell genuine actions.
A simple illustration is that a baseball player must shift their entire body and arm backward to have enough energy to throw the ball forward. Therefore, an animated person needs to start moving backward if they wish to move forward.
Alternatively, the character has to first put their hand away if they are approaching a glass on a table. This not only boosts their momentum but also notifies the viewers of the nearing movement of this character. Another example of anticipation is when a character looks away as someone else enters the scene or when they are preoccupied with something they are about to do.
Staging
When thinking about staging, imagine you are a theatre or film director. Consider the camera’s location, what it will focus on, the actors’ location, and their actions. Staging is essential and is sometimes disregarded, whether the characters are entertaining cartoon figures or realistically rendered people.
Avoid distracting your audience with excessive detail so they can focus on the crucial parts of your tale. You can successfully develop your story with a combination of lighting, frame, and composition and by making sure to clear the area of clutter.
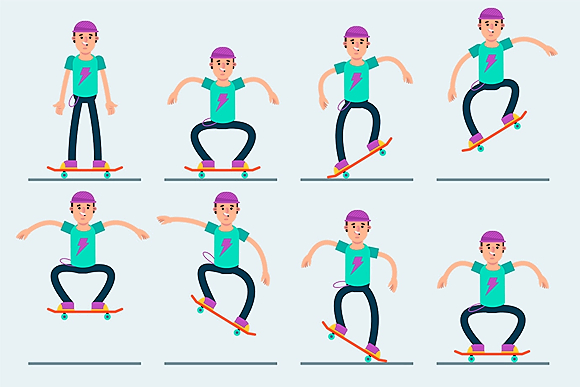
Squash And Stretch
Possibly the most important of the 12 animation principles. Stretching and squashing give people, things, and even bodies a sensation of weight and/or flexibility. Create an animated version of a simple object, such as a bouncing ball. As the ball lands, you can make it more comprehensive and flatter.
Despite being exaggerated, this animation is based on truth because it gives the impression that the ball is bent by an outside force, much like in real life. Squash and stretch can also be used for more lifelike animation. However, consider the object’s volume. The ball’s breadth must decrease horizontally if its length is stretched vertically.

Timing And Spacing
Animation depends on timing and spacing to give characters and objects the look of following the laws of physics.
Time intervals or rates of movement are considered timing. A timed event would be when a ball moved from the left screen to the right screen based on 24 frames. The ball takes 24 frames or one second to cross the screen at the film rate of 24 frames per second. The timing of events can also influence a person’s personality, emotional state, and state of mind.
Spacing refers to how those individual frames are arranged. For example, the ball’s position in the remaining 23 frames determines the spacing for the same illustration. The ball moves slower when the distance between the two points is close. A more comprehensive spacing allows the ball to move more quickly.
Ease In And Ease Out
A travelling or stopping item must experience accelerations and decelerations. Movements become exceptionally artificial and robotic without ease in and ease out (also known as slow in and slow out).
A car doesn’t just accelerate to full speed when it leaves a halt. It is required to accelerate at first. It doesn’t instantly go from sixty to zero as it hits a stop. Rather, it starts to die away before coming to an absolute stop.
The same must be achieved in animation, and using the animation principle of spacing is the most straightforward approach to achieve ease in and out. As a character gets familiar with the movement by standing up from a seated position, the space between each posture starts to get closer.
They can relax from the movement by further separating the positions after the action. Everything would be sudden and jerky without this accelerating and decelerating of actions.
Straight Ahead Action And Pose To Pose
In a way, Straight Ahead and Pose to Pose are two ideas that deal with various sketching methods. Action scenarios that happen immediately need animating every frame from start to finish. If you want to produce precise postures with maintained proportions, don’t do this; instead, do it to create a seamless illusion of movement for action sequences.
When animating from position to pose, animators sketch the crucial frames and fill in the gaps. This method is preferred for dramatic, emotional moments since the relationship between the environment and composition becomes more crucial. Disney animators frequently used both techniques because their films feature dramatic and action scenes.
The drawbacks of straight-ahead action are eliminated with computer animation since computers can fix potential proportion difficulties. In pose to pose, they can also add the missing sequences.

Follow Through And Overlapping Action
Everything often moves in an arcing motion in real life. Since people don’t move naturally in straight lines, this animation approach should be used to provide fluid, genuine movements. The flatter the arc and broader the turn, the faster something moves. A robot is the only thing that can move in a straight path.
A character will tilt his head arcing while lowering his head. Moreover, you should make sure that delicate movements adhere to arcs. For example, as a character walks, even the tips of their toes should move in an arcing, rounded motion.
Exaggeration
The animators at Disney are masters of this beautiful skill. Realism serves as the foundation for many of the 12 principles of animation, and this is not an exemption. However, if you avoid exaggeration, animation can frequently look too realistic and boring.
To make their characters stand out and make their experiences more enjoyable, Disney believes that exaggeration should be somewhat accurate to truth but made more extreme — frequently pushed just beyond the bounds of realism.
The animated jaw drop is a well-known cliché and a fantastic illustration of exaggeration. Animation artists frequently go beyond simply displaying a character with an open mouth and a minor bewildered expression, whether they are surprised, shocked, or in love at first sight. They illustrate their point by making their character’s jaw drop much beyond what would be realistic—often literally—to the ground.
Secondary Action
By giving your characters and objects another dimension, this animation approach helps highlight the primary action in a scene. Your works take on colour and become more believable by using subtle details like how people oscillate their arms while crossing the street.
Secondary actions can make a scene come to life, so long as they don’t detract from the main action.
Solid Drawing
One of the hardest animation principles to master is a solid drawing, particularly for traditional animation. This is because your products must feel three-dimensional and have weight and volume. You can learn more about weight, balance, gravity, light, shadow, and other concepts through art classes. In The Illusion of Life, Johnston and Thomas cautioned against making “twins,” in which people would seem lifeless because their left and right sides were identical.

Arcs
Everything often moves in an arcing motion in real life. Since people don’t move naturally in straight lines, this animation approach should be used to provide fluid, genuine movements. The faster anything moves, the flatter the arc and the wider the turn. The sole object that can move in a straight line is a robot.
A figure will tilt his head to the side to create an arcing motion. You should also make sure that more delicate movements follow arcs. When a character walks, for instance, even the tips of their toes should move in an arcing, rounded way.
Appeal
One of the most crucial animation principles is the 12th and final one. Directors want their actors to exude charm in movies, television shows and plays. The characters should be compelling enough to keep viewers interested in their stories, whether heroes or villains.
All animated characters should have charm, whether cute caterpillars or dragons set on doing havoc. There isn’t a method, but giving a creation a round, innocent face to elicit the ‘awww’ response is a good idea. Strong, sharp, and symmetrical traits are frequently found in heroes.
The Oldest Animation Style
One of the first forms of animation, stop motion, has been used for over a century and can be observed in many famous animated films.
Producers photograph motionless items to generate the illusion of movement in stop-motion productions and connect these images. Stop-motion animation is a fairly inexpensive style due to the absence of expensive tools and resources and a distinctive aesthetic.

Wrap Up
It’s incredible how the beauty of animation can be condensed into a few straightforward ideas. Animation is an art form that involves creativity and story-telling through a process that calls for ability, expertise, hard effort, and patience. Animation is more than just the process of making two-dimensional pictures appear moving.
Knowing the 12 Principles of Animation has probably motivated you to create your frame-by-frame animations. Are you currently looking for a reliable video animation production company? Look out for a trustworthy animated motion graphics firm that creates outstanding 2D animation and 3D animation creators for small businesses.